Cara membuat Efek tulisan membesar dan mengecil lalu berputar dengan CSS3

Apakabar sahabat Kediri Blogger,,kami akan membahas tentang cara membuat efek tulisan membesar lalu mengecil dengan berputar....ini cocok untuk template animasi dan kita langsung saja ke TKP
Langkah pertama:
1.Buka akun Blog anda
2.masuk ke Template Klik EDIT HTML
3.Cari kode ]]></b:skin> biar cepat menjarinya tekan F3 kalau kode tersebut sudah ketemu letakkan scrip di bawah ini tepat di atas kode ]]></b:skin>
.textanimasi3{
text-align:center;
letter-spacing:-.08em;
color:#E51D66;
font:700 9.4em helvetica, sans-serif;
text-shadow: 0px 0px 0px #ddd, 0x 0px 0px #ddd;
-webkit-animation:text1 10s linear infinite;
-moz-animation:text1 10s linear infinite;
height: 100px;
}
@-webkit-keyframes text1 {
0% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif; }
25% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
50% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
75% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
100% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
}
@-moz-keyframes text1 {
0% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif; }
25% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
50% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
75% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
100% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
}
text-align:center;
letter-spacing:-.08em;
color:#E51D66;
font:700 9.4em helvetica, sans-serif;
text-shadow: 0px 0px 0px #ddd, 0x 0px 0px #ddd;
-webkit-animation:text1 10s linear infinite;
-moz-animation:text1 10s linear infinite;
height: 100px;
}
@-webkit-keyframes text1 {
0% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif; }
25% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
50% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
75% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
100% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
}
@-moz-keyframes text1 {
0% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif; }
25% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
50% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
75% {-webkit-transform: rotateZ(360deg);font:700 2.4em helvetica, sans-serif;}
100% {-webkit-transform: rotateZ(-20deg);font:700 9.4em helvetica, sans-serif;}
}
Lalu kalian simpan
langkah ke:
4. Copy kode di bawah ini di tambah gadget klik HTML/JavaScrip lalu simpan
<div class="textanimasi3">Kediri Blogger</div>
Warna biru bisa kalian rubah sesuka kalian
Sekian danterimakasih telah meluangkan waktu anda melihat artikel saya,semoga bermanfaat.

Belajar tentang CSS3 Bersama Kediri Blogger
apa kabar sobat?sehat kan?sebelum'a saya mengucapkan menunaikan ibadah puasa bagi yg menjalankannya^^
ok,kali ini saya mau share tentang dasar - dasar tentang trik CSS3 yang sudah kita coba selama ini
,mungkin sebagian dari sobat hanya copy paste css ke template,tanpa mengerti arti kode tersebut dan fungsinya,dan mengalami kesulitan untuk mengatur sendiri css'a.
pertama kita harus tahu dulu apa itu CSS??
di Posting an saya yang sebelum nya sudah saya jelaskan sekarang saya jelaskan lagi biar gak lupa....
Cascading Style Sheet (CSS) merupakan salah satu bahasa pemrograman web untuk mengatur beberapa komponen atau elemen dalam sebuah web sehingga akan lebih terstruktur dan seragam dengan HTML/script.Untuk saat ini terdapat tiga versi CSS, yaitu CSS1,CSS2 dan saat ini yang sedang populer adalah CSS3 .CSS 1 dikembangkan berpusat pada pemformatan dokumen HTML,CSS 2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer.
Selain itu CSS 2 mendukung penentuan posisi konten, downloadable, huruf (font), tampilan pada tabel (table layout) dan media tipe untuk printer.sedangkan CSS3 adalah gaya bahasa terbaru dan terbesar di cakrawala dari web, dan memiliki kemampuan design yang lebih baik daripada versi css sebelum'a
apa saja yang bisa dilakukan CSS3?
Ini dia daftar Kemampuan CSS3:
-Text shadow pada tulisan and box shadows pada background dan kotak = efek bayangan
-Sudut bulat atau biasa disebut rounded corners
-Gradient atau gradasi warna pada text dan background
-Animasi dan transisi
-Berbagai macam css font seperti google font api
-Multi background images
-rgba color
-border style
-multi colums count(untuk menentukan jumlah kolom)
-column gap (untuk menentukan jarak antar kolom)
-column rule (untuk menambahkan sebuah garis antar kolom)
-content hover effect(hover efect*ituloh,bila kita arahkan kursor ke onject,akan muncul animasi'a)
-kaleborasi CSS3 dengan jquery,mootools,yui,dan javascript.
-photo slider,accordation,tabslider,dan masih banyak lagi yang akan dikembangkan.
sobat sudah taukan apa saja yg bisa dilakukan css3?
sekarang saya akan sharing beberapa tutorial css3 .
pertama,kita belajar text shadow dulu ya ^^
TEXT SHADOW

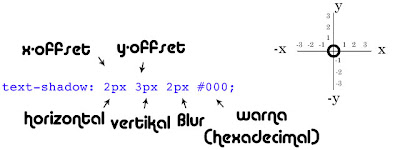
Bayangan teks disusun dalam urutan sebagai berikut: x-offset, y-offset, kabur, dan warna
berdasarkan keterangan gambar diatas,
-syntax Text-shadow adalah perintah untuk menampilkan text shadow.
-angka 2px(pixel) arah x-offset/horizontal maka posisi bayangan akan ke kanan. sedangkan bila kita masukan nilai kurang dari -1,maka arah bayangan akan ke kiri.
-angka 3px arah y-offset/vertikal maka posisi bayangan akan keatas,sedangkan bila kita masukan nilai kurang dari -1,maka arah bayangan akan ke bawah.
-nilai ketiga 2px,adalah efek blur/bayangan/atau tingkat kekaburan.bila kita mempertinggi nilai blur tersebut,maka tingkat kekaburan'a akan meluas.
-untuk kode warna,sperti yang sobat tahu menggunakan kode warna hexadecimal.
pada inti'a,prinsip kerja text shadow sama dengan tabel grafik seperti gambar diatas.
sama hal'a dengan trik 3DText.
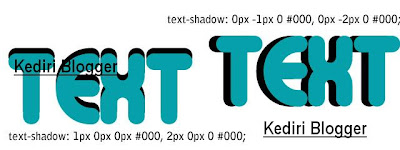
Contoh:

pada prinsip 3Dtext,kita hanya mengubah posisi bayangan berdasarkan arah pada nilai yang kita tentukan.
untuk shadow biasa kita hanya memasukan text-shadow: 0px 1px 0 #000.
tetapi untuk 3d text,kita tambahkan koma"," untuk memanjangkan shadow'a
menjadi seperti ini
mengapa shadow pertama 1px sedangkan shadow kedua 2px?
karena prisip kerja 3D text menggunakan layer shadow.untuk layer pertama dibuat posisi'a ke atas 1 px,shadow ke 2 diubah ke posisi yg lebih tinggi daripada shadow pertama.tingkat kekaburan pada text diberi nilai "0" agar lebih realistic efek 3Dnya...
kode diatas yang bernilai 8 px,artinya tingkat kebundaran pada bagian kiri dan kanan bernilai 8 px,bila kita naikan nilai'a,akan semakin bulat.
untuk lebih specify css'a lihat Kotak 2 pada gambar diatas dan css dibawah ini:
disini,saya hanya memasukan nilai radius untuk bagian atas,sebelah kiri dan bawah sebelah kanan,maka akan membulat di sudut tertentu saja.
kenapa efek bundar hanya terlihat di bagian atas,kiri dan kanan,bawah?
karena kita tidak memasukan nilai'a,otomatis menjadi "0".
CSS3 ANIMATION KEY FRAME
Beda'a dengan CSS3 animation,kita bisa menentukan sendiri efek animasi'a di tiap frame/atau proses animasi itu berlangsung.contoh css3 animation ada di
yang "infinity Bounce effect"besar/kecil terus menerus bila kita arahkan kursor ke objek" ,"Fade effect" , "Bounce effect" dan "multi animasi".
ok deh,pertama saya jelaskan dari infinity Bounce effect.
infinity Bounce effect
Perhatikan CSS dibawah ini
pada .kotak14animasi adalah kode tetap untuk css style pada object,dengan warna,lebar dan tinggi yang sudah ditentukan,dengan -webkit-transition.
lalu pada .kotak14animasi:hover,kita menambahkan
-yang pertama,-webkit-animation-name: scale; adalah nama keyframes yag sudah terikat dengan @-webkit-keyframes scale ,bila nama'a berbeda,css tidak akan bekerja.
-yang kedua -webkit-animation-duration: 0.5s; adalah durasi animasi itu sendiri dan..
-yang ketiga -webkit-animation-iteration-count: infinite; adalah css yang terpenting agar animasi berjalan tak terbatas.
Selanjutnya..
pertama,coba sobat perhatikan css ini
{ from{-webkit-transform: scale(1);}
kode di atas ini adalah posisi awal,dengan Scale (1) besarnya 100 % dengan objek aslinya.
lalu pada css:
50%{
-webkit-transform: scale(0.85);
animation-timing-function: ease-out;
}
adalah tengah prosesanimasi itu berlangsung dengan scale 0.85 = 85% object itu mengecil
lalu membesar lagi ke posisi awal menjadi scale(1)
to{
-webkit-transform: scale(1);
animation-timing-function: ease-out;
itulah mengapa cara kerja infinity Bounce effect bisa tidak terbatas.
selanjutnya...
Fade effect
sama dengan infinity Bounce effect,menggunakan -webkit-transition,hover dan keyframes.
disini bedanya kita menggunakan effect yag berbeda.Fade effect adalah efek transparant,tapi aka kembali lagi menjadi timbul.
fade efect menggunakan css opacity,yang membuat effect transparant pada object.
perhatian css dibawah ini:
0% adalah posisi awal object tersebut,opacity 1.0= 100%,lalu..
50 % posisi tengah animasi =0.5 =50% efek transparant..
dan terakir pada posisi 100%,akan timbul kembali object tersebut.
Bounce effect
untuk Bounce effect,hanya beda di keyframesnya saja.
margin-left: 0px; adalah posisi/letak awal object.
margin-left: 250px; akan berpindah posisi 250px dari letak awal object tersebut.
dan yang terakhir...
Link/background warna-warni
untuk trik css3 warna warni,efek animasinya lebih banyak..
tiap proses,efeknya hanya berganti warna di tiap framenya...
sobat tinggal mengganti warna background yang sobat inginkan dengan pilihan warna yang bisa sobat pilih sendiri.
Sekian penjelasan trik animasi dari saya,semoga sampai disini sobat bisa mengerti css3,dan dapat membuat kreasi sobat sendiri untuk menciptakan berbagai ide kreatif yang bisa kita kembangkan.terima kasih dan jangan lupa tinggalkan komentarnya ^^
Baca selengkapnya
Bagikan
ok,kali ini saya mau share tentang dasar - dasar tentang trik CSS3 yang sudah kita coba selama ini
,mungkin sebagian dari sobat hanya copy paste css ke template,tanpa mengerti arti kode tersebut dan fungsinya,dan mengalami kesulitan untuk mengatur sendiri css'a.
pertama kita harus tahu dulu apa itu CSS??
di Posting an saya yang sebelum nya sudah saya jelaskan sekarang saya jelaskan lagi biar gak lupa....
Cascading Style Sheet (CSS) merupakan salah satu bahasa pemrograman web untuk mengatur beberapa komponen atau elemen dalam sebuah web sehingga akan lebih terstruktur dan seragam dengan HTML/script.Untuk saat ini terdapat tiga versi CSS, yaitu CSS1,CSS2 dan saat ini yang sedang populer adalah CSS3 .CSS 1 dikembangkan berpusat pada pemformatan dokumen HTML,CSS 2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer.
Selain itu CSS 2 mendukung penentuan posisi konten, downloadable, huruf (font), tampilan pada tabel (table layout) dan media tipe untuk printer.sedangkan CSS3 adalah gaya bahasa terbaru dan terbesar di cakrawala dari web, dan memiliki kemampuan design yang lebih baik daripada versi css sebelum'a
apa saja yang bisa dilakukan CSS3?
Ini dia daftar Kemampuan CSS3:
-Text shadow pada tulisan and box shadows pada background dan kotak = efek bayangan
-Sudut bulat atau biasa disebut rounded corners
-Gradient atau gradasi warna pada text dan background
-Animasi dan transisi
-Berbagai macam css font seperti google font api
-Multi background images
-rgba color
-border style
-multi colums count(untuk menentukan jumlah kolom)
-column gap (untuk menentukan jarak antar kolom)
-column rule (untuk menambahkan sebuah garis antar kolom)
-content hover effect(hover efect*ituloh,bila kita arahkan kursor ke onject,akan muncul animasi'a)
-kaleborasi CSS3 dengan jquery,mootools,yui,dan javascript.
-photo slider,accordation,tabslider,dan masih banyak lagi yang akan dikembangkan.
sobat sudah taukan apa saja yg bisa dilakukan css3?
sekarang saya akan sharing beberapa tutorial css3 .
pertama,kita belajar text shadow dulu ya ^^
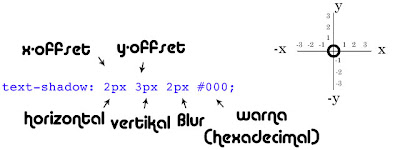
TEXT SHADOW

Bayangan teks disusun dalam urutan sebagai berikut: x-offset, y-offset, kabur, dan warna
-syntax Text-shadow adalah perintah untuk menampilkan text shadow.
-angka 2px(pixel) arah x-offset/horizontal maka posisi bayangan akan ke kanan. sedangkan bila kita masukan nilai kurang dari -1,maka arah bayangan akan ke kiri.
-angka 3px arah y-offset/vertikal maka posisi bayangan akan keatas,sedangkan bila kita masukan nilai kurang dari -1,maka arah bayangan akan ke bawah.
-nilai ketiga 2px,adalah efek blur/bayangan/atau tingkat kekaburan.bila kita mempertinggi nilai blur tersebut,maka tingkat kekaburan'a akan meluas.
-untuk kode warna,sperti yang sobat tahu menggunakan kode warna hexadecimal.
pada inti'a,prinsip kerja text shadow sama dengan tabel grafik seperti gambar diatas.
sama hal'a dengan trik 3DText.
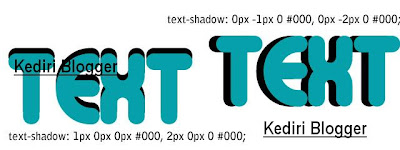
Contoh:

pada prinsip 3Dtext,kita hanya mengubah posisi bayangan berdasarkan arah pada nilai yang kita tentukan.
untuk shadow biasa kita hanya memasukan text-shadow: 0px 1px 0 #000.
tetapi untuk 3d text,kita tambahkan koma"," untuk memanjangkan shadow'a
menjadi seperti ini
text-shadow: 0px 1px 0 #152794,text-shadow: 0px 2px 0 #05a0aa;
mengapa shadow pertama 1px sedangkan shadow kedua 2px?
karena prisip kerja 3D text menggunakan layer shadow.untuk layer pertama dibuat posisi'a ke atas 1 px,shadow ke 2 diubah ke posisi yg lebih tinggi daripada shadow pertama.tingkat kekaburan pada text diberi nilai "0" agar lebih realistic efek 3Dnya...
Contoh gambar
BORDER - RADIUS -CORNER
Singkat'a untuk border radius mirip dengan properti padding dan margin (misalnya border-radius: 20px). Dalam rangka untuk browser untuk membuat jari-jari border radius, tambahkan "-webkit-" dalam font nama properti untuk browser webkit"google chrome,safari" dan "-moz-" untuk Firefox,dan O untuk browser Opera.
Contoh:
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
kode diatas yang bernilai 8 px,artinya tingkat kebundaran pada bagian kiri dan kanan bernilai 8 px,bila kita naikan nilai'a,akan semakin bulat.
untuk lebih specify css'a lihat Kotak 2 pada gambar diatas dan css dibawah ini:
-moz-border-radius-topleft: 15px;
-moz-border-radius-bottomright: 15px;
-webkit-border-top-left-radius: 15px;
-webkit-border-bottom-right-radius: 15px;
-moz-border-radius-bottomright: 15px;
-webkit-border-top-left-radius: 15px;
-webkit-border-bottom-right-radius: 15px;
disini,saya hanya memasukan nilai radius untuk bagian atas,sebelah kiri dan bawah sebelah kanan,maka akan membulat di sudut tertentu saja.
kenapa efek bundar hanya terlihat di bagian atas,kiri dan kanan,bawah?
karena kita tidak memasukan nilai'a,otomatis menjadi "0".
CSS3 ANIMATION KEY FRAME
mungkin sudah pernah mencoba Efek animasi yang menggunakan -moz-transform yang sudah digunakan banyak orang..Jika sebuah class menggunakan -moz-transform dan ditambah dengan -webkit-transition maka efek animasinya akan terlihat.dan yang terpenting,kita menggunakan -webkit-transition: all 0.6s ease-in-out dimana 0.6s adalah waktu gerak dan ease-in-out adalah tipe efek yang digunakan.
Beda'a dengan CSS3 animation,kita bisa menentukan sendiri efek animasi'a di tiap frame/atau proses animasi itu berlangsung.contoh css3 animation ada di
yang "infinity Bounce effect"besar/kecil terus menerus bila kita arahkan kursor ke objek" ,"Fade effect" , "Bounce effect" dan "multi animasi".
ok deh,pertama saya jelaskan dari infinity Bounce effect.
infinity Bounce effect
Perhatikan CSS dibawah ini
.kotak14animasi {
background:#00C4FD;
width: 100px;
height: 100px;
line-height: 50px;
text-align: center;
-webkit-transition: all 0.6s ease-in-out;
}
.kotak14animasi:hover {
-webkit-animation-name: scale;
-webkit-animation-duration: 0.5s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes scale {
from{
-webkit-transform: scale(1);
}
50%{
-webkit-transform: scale(0.85);
animation-timing-function: ease-out;
}
to{
-webkit-transform: scale(1);
animation-timing-function: ease-out;
}
}
background:#00C4FD;
width: 100px;
height: 100px;
line-height: 50px;
text-align: center;
-webkit-transition: all 0.6s ease-in-out;
}
.kotak14animasi:hover {
-webkit-animation-name: scale;
-webkit-animation-duration: 0.5s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes scale {
from{
-webkit-transform: scale(1);
}
50%{
-webkit-transform: scale(0.85);
animation-timing-function: ease-out;
}
to{
-webkit-transform: scale(1);
animation-timing-function: ease-out;
}
}
pada .kotak14animasi adalah kode tetap untuk css style pada object,dengan warna,lebar dan tinggi yang sudah ditentukan,dengan -webkit-transition.
lalu pada .kotak14animasi:hover,kita menambahkan
-webkit-animation-name: scale;
-webkit-animation-duration: 0.5s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 0.5s;
-webkit-animation-iteration-count: infinite;
-yang pertama,-webkit-animation-name: scale; adalah nama keyframes yag sudah terikat dengan @-webkit-keyframes scale ,bila nama'a berbeda,css tidak akan bekerja.
-yang kedua -webkit-animation-duration: 0.5s; adalah durasi animasi itu sendiri dan..
-yang ketiga -webkit-animation-iteration-count: infinite; adalah css yang terpenting agar animasi berjalan tak terbatas.
Selanjutnya..
@-webkit-keyframes scale {
from{
-webkit-transform: scale(1);
}
50%{
-webkit-transform: scale(0.85);
animation-timing-function: ease-out;
}
to{
-webkit-transform: scale(1);
animation-timing-function: ease-out;
}
}
from{
-webkit-transform: scale(1);
}
50%{
-webkit-transform: scale(0.85);
animation-timing-function: ease-out;
}
to{
-webkit-transform: scale(1);
animation-timing-function: ease-out;
}
}
pertama,coba sobat perhatikan css ini
-webkit-keyframes scale adalah nama keyframenya.
-webkit-transform adalah efek animasinya.
-webkit-transform adalah efek animasinya.
{ from{-webkit-transform: scale(1);}
kode di atas ini adalah posisi awal,dengan Scale (1) besarnya 100 % dengan objek aslinya.
lalu pada css:
50%{
-webkit-transform: scale(0.85);
animation-timing-function: ease-out;
}
adalah tengah prosesanimasi itu berlangsung dengan scale 0.85 = 85% object itu mengecil
lalu membesar lagi ke posisi awal menjadi scale(1)
to{
-webkit-transform: scale(1);
animation-timing-function: ease-out;
itulah mengapa cara kerja infinity Bounce effect bisa tidak terbatas.
selanjutnya...
Fade effect
sama dengan infinity Bounce effect,menggunakan -webkit-transition,hover dan keyframes.
disini bedanya kita menggunakan effect yag berbeda.Fade effect adalah efek transparant,tapi aka kembali lagi menjadi timbul.
fade efect menggunakan css opacity,yang membuat effect transparant pada object.
perhatian css dibawah ini:
0% {
opacity: 1.0;
}
50% {
opacity: 0.5;
}
100% {
opacity: 1.0;
}
}
opacity: 1.0;
}
50% {
opacity: 0.5;
}
100% {
opacity: 1.0;
}
}
0% adalah posisi awal object tersebut,opacity 1.0= 100%,lalu..
50 % posisi tengah animasi =0.5 =50% efek transparant..
dan terakir pada posisi 100%,akan timbul kembali object tersebut.
Bounce effect
untuk Bounce effect,hanya beda di keyframesnya saja.
@-webkit-keyframes bounce {
from {
margin-left: 0px;
}
to {
margin-left: 250px;
from {
margin-left: 0px;
}
to {
margin-left: 250px;
margin-left: 0px; adalah posisi/letak awal object.
margin-left: 250px; akan berpindah posisi 250px dari letak awal object tersebut.
dan yang terakhir...
Link/background warna-warni
@-webkit-keyframes pulsate {
0% { background-color:#DEDEDE;color:#797979;}
5% { background-color:#109F9D;color:#9EA9AF;}
10% { background-color:#B19FD9;color:#797979;}
15% { background-color:#D600AF;color:#EAEAEA;}
20% { background-color:#E9E32E;color:#797979;}
40% { background-color:#38374A;color:#9EA9AF;}
45% { background-color:#711943;color:#797979;}
50% { background-color:#3FFFF5;color:#EAEAEA;}
55% { background-color:#1F67C5;color:#797979;}
60% { background-color:#6541B3;color:#9EA9AF;}
80% { background-color:#45002D;color:#797979;}
90% { background-color:#109F9D;color:#EAEAEA;}
100% { background-color:#DEDEDE;color:#797979;}
}
}
0% { background-color:#DEDEDE;color:#797979;}
5% { background-color:#109F9D;color:#9EA9AF;}
10% { background-color:#B19FD9;color:#797979;}
15% { background-color:#D600AF;color:#EAEAEA;}
20% { background-color:#E9E32E;color:#797979;}
40% { background-color:#38374A;color:#9EA9AF;}
45% { background-color:#711943;color:#797979;}
50% { background-color:#3FFFF5;color:#EAEAEA;}
55% { background-color:#1F67C5;color:#797979;}
60% { background-color:#6541B3;color:#9EA9AF;}
80% { background-color:#45002D;color:#797979;}
90% { background-color:#109F9D;color:#EAEAEA;}
100% { background-color:#DEDEDE;color:#797979;}
}
}
untuk trik css3 warna warni,efek animasinya lebih banyak..
tiap proses,efeknya hanya berganti warna di tiap framenya...
sobat tinggal mengganti warna background yang sobat inginkan dengan pilihan warna yang bisa sobat pilih sendiri.
Sekian penjelasan trik animasi dari saya,semoga sampai disini sobat bisa mengerti css3,dan dapat membuat kreasi sobat sendiri untuk menciptakan berbagai ide kreatif yang bisa kita kembangkan.terima kasih dan jangan lupa tinggalkan komentarnya ^^

Free Download Template Animasi Sailor Moon Cocok Untuk Blogger Perempuan
 Selamat siang dan selamat beraktifitas,kami komunitas Blogger Kediri baru membuat Template Blog kusus untuk Blogger Perempuan jadi yang merasa perempuan dan berminat memiliki Template ini Silahkan di Download di bawah ini.kalau kalian masih penasaran ini contoh yang akan kalian download buka link ini http://kedirihacker-team.blogspot.com/ Sekedar Info saja buat anda pengunjung Blog saya,,tolong kalau Copas di beri alamat Sumber nya dan biar kami terus berkarya tolong Follow blog kami dan kami menerima tukar Banner Blog kalian dengan senang hati.cukup sekian dan terimakasih sudah membaca artikel dari kami sukses selalu Blogger Indonesia.
Selamat siang dan selamat beraktifitas,kami komunitas Blogger Kediri baru membuat Template Blog kusus untuk Blogger Perempuan jadi yang merasa perempuan dan berminat memiliki Template ini Silahkan di Download di bawah ini.kalau kalian masih penasaran ini contoh yang akan kalian download buka link ini http://kedirihacker-team.blogspot.com/ Sekedar Info saja buat anda pengunjung Blog saya,,tolong kalau Copas di beri alamat Sumber nya dan biar kami terus berkarya tolong Follow blog kami dan kami menerima tukar Banner Blog kalian dengan senang hati.cukup sekian dan terimakasih sudah membaca artikel dari kami sukses selalu Blogger Indonesia.![download[4]](http://farm5.static.flickr.com/4042/4278913170_e7973277d8_o.png)

Belajar CSS bersama Kediri Blogger
بِسْــــــــــــــــمِ اﷲِالرَّحْمَنِ اارَّحِيم
Ada 3 cara untuk memasukkan CSS ke dalam dokumen HTML yang pertama:
1. Dengan menambahkan langsung di tag dokumen html, sebagai contoh:
<p style="color:blue">Membuat tulisan warna biru</p>
<p style="font-family:arial;font-size:150%;color:Blue">Membuat jenis font, ukuran dan warna</p>
<p style="color:Blue;background-color:Pink;width:60px;text-align: center">Test</p>
<p style="font-style:italic;">Membuat tulisan miring</p>
<p style="font-family:arial;font-size:150%;color:Blue">Membuat jenis font, ukuran dan warna</p>
<p style="color:Blue;background-color:Pink;width:60px;text-align: center">Test</p>
<p style="font-style:italic;">Membuat tulisan miring</p>
Maka hasilnya seperti ini :
Membuat tulisan warna biru
Membuat jenis font, ukuran dan warna
Test
Membuat tulisan miring
2.Menaruh di dalam header dokumen HTML.
Sebagai contoh kita akan membuat CSS untuk mengontrol tampilan paragraf di dokumen html, cara penulisannya adalah sebagai berikut:
<style> <!-- p { color:Blue;font-family:arial;font-size:120%;} --> </style>
Kemudian kita masukkan style tersebut di antara tag <head> dan </head> :
<html> <head> <style> <!-- p { color:green;font-family:arial;font-size:120%;} --> </style> </head> <body> <p>Saat ini saya sedang belajar CSS</p> <p>Pengaturan paragraf dengan menggunakan CSS di dalam header dokumen html</p> <p>Dengan contoh ini, maka setiap paragraf atau yang berada diantara <p>dan</p>akan memiliki format yang sama</p> </body> </html>
3. Kemudian yang ketiga adalah dengan membuat file CSS tersendiri yang tespisah dari dokumen html, secara umum yang terakhir ini adalah yang paling sering digunakan. Untuk menghubungkan dokumen html dengan CSS tersebut kita cukup menambahakan yang berikut ini di header dokumen html:
<link rel=''stylesheet" href=''style.css'' type=''text/css''>
Sehingga di dokumen html akan terlihat seperti berikut ini:
<html> <head> <title>Titel websiteku</title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> </body> </html>
Untuk mengetahui lebih lanjut tentang bagaimana CSS mengontrol sebuah halaman website, berikut kita akan membuat sebuah halaman website sederhana yang menggunakan CSS.
Buka Notepad kemudian salin kode berikut, dan simpan file tersebut dengan nama “csstest.html”
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "kediri-blognet.com"> <html> <head> <title>Titel websiteku</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div id="halaman"><!-- div id halaman dimulai -->
<div id="judul"><!-- div id judul dimulai -->
<h1 class="judul">Disini judul websiteku</h1> <h2 class="sub-judul">Disini sub-judul websiteku</h2> </div><!-- div id judul berakhir -->
<div id="konten"><!-- div id konten dimulai -->
<div class="kiri"><!-- div class kiri dimulai -->
<p>Disini navigasi bagian kiri</p> </div><!-- div class kiri berakhir -->
<div class="tengah"><!-- div class tengah dimulai -->
<p>Disini konten websiteku</p> </div><!-- div class tengah berakhir -->
<div class="kanan"><!-- div class kanan dimulai -->
<p>Disini navigasi bagian kanan</p> </div><!-- div class kanan berakhir -->
</div><!-- div id konten berakhir -->
<div class="footer"><!-- div class footer dimulai -->
<p>Disini Footer websiteku</p> </div><!-- div class footer berakhir -->
<div class="footer"><!-- div class footer dimulai -->
<p>Disini Footer websiteku</p> </div><!-- div class footer berakhir -->
</div><!-- div id halaman berakhir -->
</body>
</html>
Yang berada diantara <–– dan ––> atau yang berwarna biru hanya sebagai keterangan agar lebih mudah dimengerti, anda bisa menghapusnya . Sekarang buka file tersebut dengan browser, maka kita akan melihat halaman yang polos dengan tulisan seadanya.
Sekarang salin CCS berikut kemudian simpan ke folder yang sama dengan “csstest.html” dengan nama “style.css”
#halaman {/* "id" dilambangkan dengan "#" */
width: 800px; margin: 0 auto;/* agar dokumen berada ditengah */
padding: 0 auto; } #judul { width: 100%; height: 100px; background: #5F9EA0; margin: 0;/* pengaturan sisi bagian luar */
padding: 0;/* pengaturan sisi bagian dalam */
} #konten { width: 100%; margin: 0; padding: 0; } .kiri {/* "class" dilambangkan dengan "." */
width: 25%; height: 300px; float: left; background: #ADD8E6; } .tengah{ width: 50%; height: 300px; float: left; background: #FDF5E6; } .kanan{ width: 25%; height: 300px; float: right; background: #ADD8E6; } .footer{ height: 40px; background: #8FBC8F; clear: both; } .judul { color: Red; padding: 10px 0 0 10px; /* penulisan untuk semua sisi: atas kanan bawah kiri */
} .sub-judul { color: #ff0; padding: 0 10px 10px; } p { padding-left: 10px;/* penulisan untuk satu sisi saja */ }
Yang saya kasih warna biru hanya sebagai keterangan agar lebih mudah dimengerti, anda bisa menghapusnya.
Sekarang buka file “csstest.html” dengan browser anda.
Semoga belajar tentang CSS bersama kami kali ini ada hikmahnya dan bermanfaat buat kalian semua pengunjung Kediri Blogger.

Releas July 2012 Cheat Hack Game Empires & Allies Menggunakan CE
Update Cheat Empires & Allies dengan CE Untuk mendapatkan Unit selama ini masih Work
di bawah ini Contoh Tutorialnya lihat Video di bawah ini
Tutorial :
Siapkan Cheat Engine Download [ Here ]
Browser Internet [ Mozilla & Chrome ]
Tutorial Hack Lihat Videonya Di Bawah ini :
Kalau anda sudah paham silahkan di coba download CE yg terbaru

Release 30 July 2012 Cheat Hack Point Blank Deving Version 2.0
Diving Version 2.0 Tidak pakai burst Ada And pakai burst juga Ada (hot) ,Wh,amo,ESP,Skill,Replace WEapon and Baret,Grade hack,Bug mode luxvile dkk work all windows
Update No burst and Burst mode,,
Versi burst bisa pakai diving 1.0 / versi sebelumnya di tread pointblank!
Versi burst bisa pakai diving 1.0 / versi sebelumnya di tread pointblank!
Downloads Cheat
Tanpa Password
Fitures : [Visual Menu]
- Wh bersih
- Clean WH
- Chams WH
- No Fog
- No SMoke
- Crosshair
[ESP Hack]
- Damage 25%
- Ammo Animation (cocok Buat SG/AWP)
- ACC GM
Healt Up +20- Quick Change
- grade HACK
- Bug luxvile
- ARISAN HACK | MAGNE just For DINo
- Pistol
- Piso
- Bom
- Asap
- Baret Full
- BAret CASh
Hotkeys D3D Menu:
- D3d Menu On/OFF : INSERT
- Arah Panah kanan = ON
- Arah Panah Kiri OFF
- Arah Panah ats & Bawah Pilih cit
Cara setting brust yah gak usah pakai cheat dlu atuh kang,,,main pb sepert biasa dlu ,, setting ,bru keluar lagi dan coba pakai ,,,okay pham kan!
Settinganbrust 1000% No LAG!
Settingan
Tutorial :
- Buka PB launcher
- Buka Cheat
- Start
- Keluar Message Box/notice
- Ok,ok saja Hepii Cheatting dah
Keterangan : BUAT WINDOWS 7 and Windows Vista
-Buka Cheat Jangan Menggunakan DOUBLE klik!!!
-Tapi menggunakan Klik kanan -Runadministrator
-Buka PB nya pun jangan pakai Double Klik
-Tapi menggunakan Klik kanan -Runadministrator juga
Okay paham KAN

Release 30 July 2012 Update Cheat Game Cabal Online
Simple hack Cabal online Dengan Keys Mode Special WORK ALL WINDOWS no Couldown , Combo always 1, AOE,Gm,SKill DKK ! + Di LENGKAPI tutorial yang Simple Dengan VIDEOnya!
Simple Keys Hack
Combo ALlways On truh combo di angka 0
Cabal Online = Gameyang di persembahkan oleh www.cabal.zbox.co.id << bagi yg belom daftar bisa kesitu ! untuk item cash tetap sama bisa pakai gemscool cash!
Cabal Online = Game
Cheat ini GRATISS , tidak untuk di perjual belikan!
Don't to Show OFF
.jpg)
Downloads Cheat
Tanpa Password
Tutorial :
atau bisa langsung kesini ajah : http://www.youtube.com/watch?v=qn3ZjrxN_fk&feature=youtu.be
Bagi Windows 7 check keterangan di atas yaw... jngan asal pakai ntar ndak efek,,,
Atau bisa pakai klik Kanan Run As administrator!
Fiture :
- Bypass GameGuard auto ON
- AOE
skill = F11 On | f12 OFF - GM
SKill =F11 On | f12 OFF - Range Skill = F11 On | f12 OFF
- Speed : F7 On | f8 SUper speed | F9 OFF
- Title GM : F5 On | F6 OFF
- Pangkat
Hack 9999 (CS) : F10 - No Couldown : LMENU / ALT Sebelah kiri SPASI anda (TAHAN ALT seblah kirii + COBA SAMA SKILLNYA DI tekan) jangn sering pakai no Couldown buat lawan seperti momom bosnya ajah,,,, karena rentan DISCONENT!
- ComBO Allwast 1 /Excellent Combo : NUMPAD 0 ( pindahkan skill Combo ke NUMPAD 0 /angka 0)
- Auto Return stone Free / WARP HACK : HOME (saat mau tekan home jangan gerakan char anda) harus diam dlu baru tekan Home,!
- CAMERA HACK : INSERT ON | DELETE OFF >>MASIH BETA /PERCOBAAN!
Kalau pindah server Harap di OFFkan, tpi klo pindah channel gak off juga gpp,,,okay
Biasanya AOE cocok buat JOB FA,,,/force Archer!

Update Cheat Game Lost Saga THAILAND Release 30 July 2012
Release 30 july 2012 Simple HACk Lostsaga 1 Hit Crusade WORK ALL WINDOWS No HOAXX...! tested WINDOWS XP pack 2 WORK abizz! + VIDEO Nya! + PENJELASAN TUTORIALNYA LENGKAP!
Downloads Cheat
Mikazu
~ 1 Hit Crusade =
Cara Pemakaian :
~ Open Injacx.Exe / Perx nya!~ Fill Process "lostsaga.exe"
~ Browse DLL "Blucyz.dll"
~ Open Lost Saga
~ Start LostSaga
~Wait Process
~ Happy
Created by Mikazu Dimas Syahputra
JUST For Thai / Thailand!
ini Buat lostsaga THAILAND ,, jadi hanya work buat lostsaga thailand , bagi yang indo masih dalam thap pngembangan,!

New Cheat Point Blank 28 July 2012 Ceremony Version 2.0 ANTI BANNED
Ceremony Version 2.0 ANTI BANNED 1000% Tidak menggunakan BURST !!! (Agar yang berskill pro bisa pakai JUGA)New Fitur Vest Replace + Up 20% and 40%, Damage set PRO [25%] and [75%] ,GRADE hack bom Duber,New Skill Quick Change, Up to Healt =20,Damage, WH, AMMo ANimation,Replace weapon,Magnet pro/Arisan hack,DKk WORK ALL WINDOWS + Versi yang Menggunakan burst + 1 Hit JUGA ADA!
Tidak menggunakan burst karena bnyak nya yg request tanopa Burst
Versi yang menggunakan burst bisa check di Ceremony Version 2.0
Versi yang menggunakan burst bisa check di Ceremony Version 2.0
Downloads Cheat
Tanpa Password
Fitures : [Visual Menu]
- Wh bersih
- Clean WH
- Chams WH
- No
Fog - No SMoke
- Crosshair
- Damage 25%
- Ammo Animation (cocok Buat SG/AWP)
- ACC GM
- Healt Up +20
- Quick Change
- grade
HACK - Bug luxvile
- ARISAN
HACK | MAGNE just For DINo
- Pistol
- Piso
- Bom
Asap - Baret Full
- BAret CASh
Hotkeys D3D Menu:
- D3d Menu On/OFF : INSERT
- Arah Panah kanan = ON
- Arah Panah Kiri OFF
- Arah Panah ats & Bawah Pilih cit
Cara setting brust yah gak usah pakai cheat dlu atuh kang,,,main pb sepert biasa dlu ,, setting ,bru keluar lagi dan coba pakai ,,,okay pham kan!
Settingan brust 1000% No LAG!
Settingan brust 1000% No LAG!
Tutorial :
- Buka PB launcher
- Buka Cheat
- Start
- Keluar Message Box/notice
- Ok,ok saja Hepii Cheatting dah
Keterangan : BUAT
-Buka Cheat Jangan Menggunakan
-Tapi menggunakan Klik kanan -Runadministrator
-Buka PB nya pun jangan pakai
-Tapi menggunakan Klik kanan -Runadministrator juga